Standardmässig kann man in WordPress bestimmen, ob man auf der Startseite eine statische Seite oder die letzten Beiträge angezeigt haben möchte. Hat man seine Beiträge in verschiedene Kategorien unterteilt, werden grundsätzlich auch alle Artikel angezeigt. Manchmal ist es aber erwünscht, nur Beiträge bestimmter Artikel auszugeben. So zum Beispiel, wenn man eine Kategorie „Aktuelles“ erstellt hat. Diese Beiträge sollen dann vielleicht auf der Startseite publiziert werden, wohingegen Beiträge anderer Kategorien eher für andere Seiten bestimmt sind.
Wie meist gibt es auch für dieses Problem mehr als eine Lösung. Ich möchte hier zwei Varianten vorstellen, die eine mit dem Plugin „Front Page Categories“ und die andere mit einer manuellen Funktion in der functions.php.
Das Plugin „Front Page Categories“
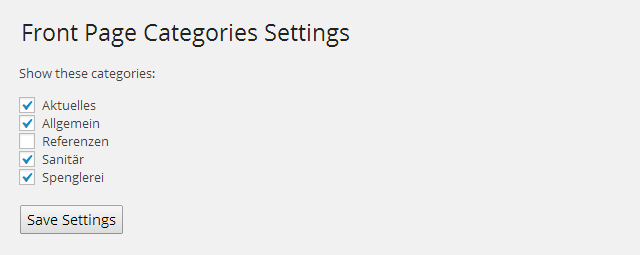
Das Plugin „Front Page Categories ist sehr einfach und benutzerfreundlich aufgebaut. Nachdem man das Plugin installiert und aktiviert hat, findet man unter dem Modul Einstellungen einen neuen Punkt „Front Page Categories“. Klickt man diesen an, bekommt man eine übersichtliche Liste mit all seinen vorhandenen Kategorien.
Hier kreuzt man jetzt einfach alle Kategorien an, welche man angezeigt haben möchte und speicher das ganze ab. Nun werden auf der Startseite nur noch Beiträge aus den ausgwählten Kategorien angezeigt.
Hinweis: Das Plugin wurde schon seit einiger Zeit nicht mehr upgedatet. Bei meinem Test funktioniert es aber mit der WordPress Version 3.8.2 noch einwandfrei.
Die manuelle Variante in der functions.php
Wer nicht für jede kleine Änderung ein Plugin installieren möchte, der kann auch folgende kleine Funktion in die functions.php Datei des aktiven Themes einfügen.
// Funktion, um nur bestimmte Kategorie-Beiträge auf der Startseite anzuzeigen
add_action( ‚pre_get_posts‘, ‚change_the_posts‘ );
function change_the_posts( $query ) {
if( $query->is_main_query() && $query->is_home() ) {
$query->set( ‚cat‘, ‚3‘ );
}
}
Gut anzuschauen gilt es hier vor allem die Zeile $query->set( ‚cat‘, ‚3‘ );. Hier gibt man nämlich die ID der Kategorie an, welche angezeigt werden sollen. Herausfinden kann man die entsprechende ID, indem man im Modul Beiträge die Rubrik „Kategorie“ aufruft, und dann auf die gewünschte Kategorie klickt. Jetzt wird in der Adresse des Browsers unter anderem auch die gewünschte ID angezeigt:
Will man mehrere Kategorien für die Darstellung auf der Startseite auswählen, führt man diese einfach mit Komma getrennt auf, also z.B.
$query->set( ‚cat‘, ‚3, 4, 5‘ );
Es gibt auch die umgekehrte Variante, indem man unerwünschte Kategorien ausschliesst. Die geschieht einfach durch ein Minus. Möchte man also alle Kategorien ausser der Kategorie 4 anzeigen, würde die entsprechende Zeile folgendermassen aussehen:
$query->set( ‚cat‘, ‚-4‘ );
Hinweis: Es gibt WordPress-Themes, bei denen funtioniert diese manuelle Anpassung in der functions.php nicht. In diesem Fall würde ich den Einsatz des Plugins empfehlen.




Sehr gut! Und ich fummel mir seit einigen Stunden in der loop.php einen zurecht… 😀 Manchmal sollte man direkt Google befragen, anstatt sich zu quälen.
Danke für den Beitrag! 🙂
Hallo, leider funzt das Plugin unter 3.9.2 nicht, es wird unter Erweiterung leide nicht “Front Page Categories” nagezeigt, plugin ist aber aktiv. Gibt es noch etwas vergleichbares?
Vielen Dank schon mal.
Hallo Ralf
Als Plugin kenn ich hier im Moment keine Alternative. Vielleicht könntest du einmal die manuelle Variante versuchen.
Grüsse
Christoph
Der „Ultimate Category Excluder“ funktioniert einwandfrei und einfach!
Danke viel Mal Luis! (Y)
Hallo,
lieben Dank für das Skript. Wir mussten leider feststellen, dass wir uns nach Änderung des Skipts nicht mehr ins Backend einloggen konnten. Sah so aus, als wären unsere Passwörter falsch …
Habt ihr ne Idee was schiefgelaufen sein könnte? Wir würden die Funktion nämlich gerne hinzufügen.
Danke!
Hallo Glori
Hast du die Variante mit der functions.php Datei versucht? Wenn ja würde ich die Datei einmal per FTP herunterladen und die Änderungen wieder rückgängig machen, dann kannst du dich sicher auch wieder einloggen.
Dann würde ich einmal versuchen, in dem Code-Teil, die Anführungs- und Schlusszeichen manuell zu ersetzen. Der Editor wandelt die Zeichen beim einfügen hier falsch um, sodass die Zeichen nicht richtig erkannt werden.
Das wäre sicher einmal einen Versuch wert.
Viel Erfolg und Grüsse
Christoph
Vielen Dank für den Tipp. Hat wunderbar geklappt.
Hallo,
so logisch es aussah, funktioniert es bei mir leider nicht. Die Kategorienummern habe ich nat. geprüft, aber die Startseite „reagiert“ nicht auf die Funktion. Kann es am Theme liegen, in dem bei mir in der index.php kein eigener Loop für Posts steht, sondern nur der Verweis auf die Content.php (die den Loop dann enthät)?
Hmm, da bin ich ehrlich gesagt überfragt. Es könnte natürlich schon sein, dass es am Theme liegt. Falls du ein Backup hast, könntest du einmal versuchen, dass Theme auf ein Standard-Theme zu ändern und zu schauen, ob es dann funktioniert.
Grüsse
Christoph
Vielen Dank! Endlich weiß ich, nach was für einem Plugin ich schauen muss!
Viele Grüße
Carolin
Danke für den Plugin-Tipp. Das ist ja einfach damit!
Hallo, danke für den hilfreichen Artikel. Nur dürfen im Quellcode der functions.php keine Anführungszeichen (einfache Gänsefüßchen) vorkommen (‚‘) – dein WordPress hat die Kodierungszeichen (') anscheinend automatisch umgewandelt.
Du kannst sie mit & apos ; (natürlich ohne die Leerzeichen) in dein Codebeispiel einfügen.
Hallo, ich bin volle Anfängerin und habe nur die gratis Version von wordpress. Das Plugin kann ich deswegen nicht installieren, gibt es eine Möglichkeit für mich die mauelle Variante zu nutzen? Ich habe keine Ahnung wie ich zu der functions.php kommen könnte? Vielen Dank schon mal
Hallo Nicole
Wenn, dann findest Du die functions.php unter Design > Editor. Es ist aber immer gefährlich (und man kann die Seite schnell zum Absturz bringen, wenn etwas im Code nicht stimmt), die functions.php selber anzupassen. Von daher würde ich Dir das als Anfängerin nicht wirklich empfehlen (und wenn, dann vorher ein Backup der Seite machen, falls was schief geht).
Grüsse
Christoph
Vielen Dank, Christoph! Ich werd mal schauen ob ich das alles finde. Lg, Nicole
Hallo,
ich möchte gern unter einem Link, Beiträge anzeigen lassen, die ZWEI Kategorien angehören.
Gibt es hierfür auch eine Lösung?
Der Hintergrund: Es gibt eine Menge Beiträge die dem Bereich „Fachbeiträge“ angehören. Hierbei wird mit einer zweiten Kategorie nochmal unterteilt. So gehört Beitrag XY der Kategorie „Fachbeiträge“ und der „Kategorie „Lüftung“ an. Mit einem Button möchte ich gern alle Beiträge anzeigen lassen, die diesen beiden Kategorien angehören.
Viele Grüße
Hallo Lisa, der Artikel ist schon so in die Jahre gekommen, dass Du damit wahrscheinlich nicht mehr weiterkommst. Je nach Theme, dass Du verwendest, gibt es da meist spezielle Blogmodule, bei denen man einstellen kann, welche Kategorien angezeigt werden sollten. Falls das nicht geht, wäre es auch noch eine Variante, dass Du eine dritte Kategorie erstellst (Fachbeiträge UND Lüftung), welche du dann so ausgeben kannst.
Ich hoffe das hilft Dir weiter.
Liebe Grüsse
Christoph