Das Thema Responsive Webdesign und TYPO3 passte bisher noch nicht ganz so ganz zusammen, da TYPO3 von Haus aus nicht den Code ausgibt, um diesen den jeweiligen Ausgabegeräten angepasst anzuzeigen. So erstaunt es auch nicht, dass es im Gegensatz zu anderen CMS Systemen noch kaum Responsive Templates gibt. Deshalb haben wir einmal einen Versuch unternommen, ein Responsive TYPO3 Template zu kreieren, welches hoffentlich auch anderen TYPO3 Entwickler helfen kann, und gerne verwendet, weiterentwickelt und ergänzt werden darf. 
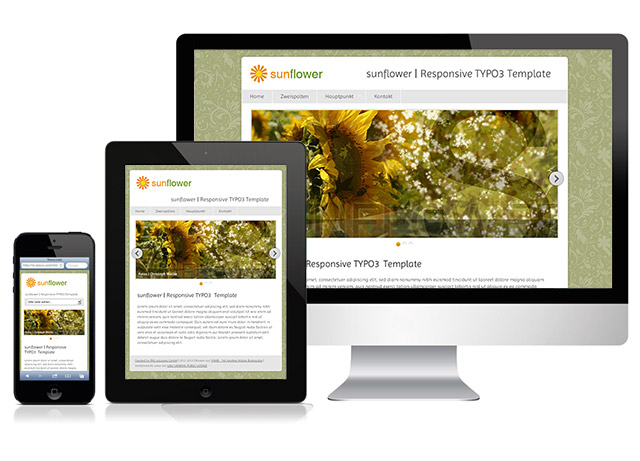
Live Demo TYPO3 Responsive Template „sunflower“
Das Responsive TYPO3 Template „sunflower“
Das Template „sunflower“ basiert auf YAMB – Yet Another Mobile Boilerplate, welches eine Grundstruktur für Responsive Webdesign bereitstellt. Das Template ist so konfiguriert, dass Seiteninhalte entweder ein- oder zweispaltig dargestellt werden können. Auch im Backend kann durch die Auswahl des entsprechenden Backend-Layouts die Darstellung entsprechend auf ein- oder zweispaltig eingestellt werden.
Der Bild-Slider auf der Startseite ist fix ins Template der Startseite eingebunden, und nicht mit einer TYPO3-Extension realisiert. Dies bedeutet, dass Änderungen und Anpassungen am Slider direkt im Template der Startseite vorgenommen werden müssen.
Das Kontaktformular auf der Seite Kontakt wurde mit der Extension „formhandler“ erstellt. Dieses muss für eine reibungslose Funktion entsprechend installiert und konfiguriert werden. Auch wurde für das Template die Extension „automaketemplate“ verwendet, welche ebenfalls installiert werden muss.
Wir empfehlen Ihnen, unsere sunflower Demo-Seite zuerst ausgiebig zu testen und auch in den verschiedenen Browsern und auf den gewünschten Geräten anzuschauen, damit Sie sich ein Bild machen können, ob das Template auch Ihre Erwartungen erfüllen kann, und ob Sie allfällige fehlende Funktionen selber entsprechend erweitern können.
Installation
Download der Template-Files und der t3d-Datei
1. Setzen Sie eine neue und leere TYPo3 Installation der Version 4.7.x auf (das aktuelle Template wurde mit der Version 4.7.9 erstellt). Für die Verwendung des Templates mit den Versionen 6.0 und 6.1 lesen Sie bitte die Bemerkungen am Ende des Artikels.
2. Laden Sie die benötigten Files mit dem obigen Link lokal auf Ihren Computer herunter
3. Klicken Sie im Seitenbaum mit der rechten Maustaste zuoberst auf das graue TYPO3-Symbol und wählen Sie im Kontextmenü den Punkt “Importieren aus .t3d”. Dann wählen Sie den Reiter „Hochladen“ und wählen die Datei „sunflower_typo3template.t3d“. Nach dem hochladen wird die importierte Struktur angezeigt. Wichtig ist auch, dass die Checkbox „Alle UID-Werte erzwingen“ ausgewählt ist. Unter Import kann die Struktur dann importiert werden.
4. BaseURL anpassen: Mit dem Modul „Template“ muss nun noch eine kleine Anpassung am Template der Seite „rootlevel“ gemacht werden. Dort findet man im Setup die folgende Zeile: config.baseURL = http://sunflower.pas-solutions.ch/
Hier muss noch der Pfad zu Ihrer TYPO3 Installation angepasst werden.
5. Importieren und installieren Sie unter “Erweiterungen” die Erweiterung ”automaketemplate”
6. Importieren und installieren Sie unter “Erweiterungen” die Erweiterung “formhandler” (im Template der Seite rootlevel unter includes noch die “Example Configuration (formhandler)” auswählen). Ausserdem muss auf der Seite „Kontakt“ im Inhaltselement des Formulars noch die Empfängeradresse geändert werden, an welche das ausgefüllte Formular versendet werden soll.
7. Importieren und installieren Sie unter “Erweiterungen” die Erweiterung “html5boilerplate”
8. Löschen Sie den TYPO3 Cache, indem Sie zuoberst auf das gelbe Blitz-Icon klicken, und „Alle Caches löschen“ auswählen
Damit sollte die Seite aufrufbar sein und laufen
Bermerkungen:
- Das Responsive TYPO3 Template „sunflower“ lässt sich auch mit den neuen TYPO3 Versionen 6.0 und 6.1 verwenden. Da der t3d Export und Import in diesen Versionen noch nicht wie gewünscht läuft, sollte dafür das Template zuerst wie im Beitrag beschrieben mit der Version 4.7.x installiert werden, und danach ein Update auf die gewünschte Version gemacht werden.
- sunflower 2 für TYPO3 6.2: Wir haben das sunflower Template auch für die neue Version 6.2 angepasst (unter dem Namen sunflower 2). Zum sunflower 2 Template
- Wir hoffen natürlich, dass das Template für viele eine hilfreiche Grundlage und ein Ausgangspunkt für eigene Versuche im Bereich des Responsive Webdesign ist. Ausserdem freuen wir uns auch immer über Feedback und Verbesserungsvorschläge, sind aber auf Grund unserer Grösse nur sehr begrenzt in der Lage, Hilfe und Support für das Template anzubieten.
Lizenz Das Template „sunflower“ basiert wie erwähnt auf YAMB – Yet Another Mobile Boilerplate. Da YAMB unter der GNU GENERAL PUBLIC LICENSE veröffentlicht wurde, wird dies auch für dieses Template so gehandhabt. Sie dürfen das Template gerne für private wie auch kommerzielle Zwecke einsetzen, weiterentwickeln und verbessern, sofern dabei die Lizenz von YAMB nicht verletzt wird.



Herzlichen dank für die zur Verfügungstellung dieses Templates!
Für all jene, die auch probieren wollen: Ich habe es eben auch versucht, auf TYPO3 6.1 zu installieren, das geht aber nicht. Wer weiß – vielleicht wird es bald mal eine Version für dieses Release auch geben?
LG, Robert
Hallo Robert
Danke für dein Feedback. Ich habe das Template ursprünglich mit der Version 6.0 entwickelt. Was bei dieser Version nicht funktioniert hat war, die gesamte Installation als t3d-Datei zu exportieren (der Export hatte in dieser Version scheinbar noch einige Bugs, was aber nichts mit dem Template zu tun hatte). Deshalb habe ich dann die Version 4.7 verwendet, damit auch ungeübtere TYPO3 Benutzer das Template möglichst ohne Schwierigkeiten verwenden können. Rein vom Template her sollte es aber kein Problem sein, dieses auch mit der Version 6.0 oder 6.1 zu verwenden. Hier müsste man die Installation halt entsprechend manuell konfigurieren, da ich für diese Versionen kein t3d-File erstellen konnte. Wenn ich Zeit dazu finde, werde ich einmal testen, ob der Export mit der Version 6.1 (sprich das erstellen einer t3d-Datei) möglich ist.
Herzliche Grüsse
Christoph
Hallo Robert
Ich habe gerade noch versucht, ob der t3d-Export aus der Version 6.1 jetzt klappt, aber es gibt da immer noch Probleme.
Die einfachste Variante, das Template auch mit den neuen Versionen 6.0 oder 6.1 zu verwenden ist, das Template zuerst wie oben beschrieben mit der Version 4.7.x zu installieren, und dann einfach die TYPO3 Installation auf die gewünschte Version upzudaten. Das habe ich gerade gemacht, und es läuft alles wie gewünscht.
Herzliche Grüsse
Christoph
Danke für das Template! Ich war schon am verzweifeln und wollte schon bei einer Typo3 Agentur bzw. Marketing Agentur anfragen. Das responsive Design sieht wirklich klasse auf meinem Smartphone aus. Nochmals Danke für das responsive Webdesign Template!
Gerne – und vielen Dank für den Kommentar.
Schönes Template. Ich suche so etwas für unsere Vereinshomepage.
Aber: Wenn man sich auf einer der Unterseiten befindet, verliert man schnell die Übersicht und weiß nicht genau, wo man sich befindet.
Besser wäre, wenn der aktive Navibutton dunkler wäre (wie bei hover) und auch ne BrotkrumenNavi würde helfen.
Mein Wissen bei typoscript hält sich in Grenzen – vielleicht mal ein Grund dies etwas zu vertiefen. 😉
Danke für’s template.
Hallo Stuttgarter
Danke für den Kommentar :). Wenn du mit einfachen Mitteln den aktiven Navigationspunkt dunkler einfärben möchtest, kannst du das folgendermassen machen. Öffne die Datei „superfish.css“ welche sich im Ordner fileadmin/template/css befindet, und füge ganz am Schluss die folgenden zwei CSS-Styles ein:
.sf-menu li.active {
background-color:#ccc !important;
}
.sf-menu ul li.active {
background-color:#FFF !important;
}
Jetzt die Datei wieder hochladen und der aktive Navigationspunkt sollte dunkelgrau gekennzeichnet sein.
Herzliche Grüsse und viel Spass
Christoph
Hallo Christoph,
vielen Dank für die schnelle Hilfe. Da war ich ja nah dran. Die Idee mit superfish.css hatte ich auch, nur noch nicht die richtige Stelle gefunden.
Gruss aus Stuttgart
Nachtrag:
Leider funktioniert es bei mir nicht. Die Farbe geht wieder auf das helle Grau, wenn die Seite geladen ist. Seitencache im BE und auch der Browsercache wurden gelöscht.
der pfad in den templates war noch falsch. Kaum macht man es richtig, funktioniert’s.
Hallo Christof,
gibt es eigentlich eine einfache Möglichkeit flixible Contentelemente einzubauen? Dann hätte man mehr Gestaltungsmöglichkeiten: z.B. unter einem Zweispaltentext auch einen Einspaltentext zu platzieren.
Hallo,
Zitat:
Bermerkungen: Das Responsive TYPO3 Template “sunflower” lässt sich auch mit den neuen TYPO3 Versionen 6.0 und 6.1 verwenden. Da der t3d Export und Import in diesen Versionen noch nicht wie gewünscht läuft, sollte dafür das Template zuerst wie im Beitrag beschrieben mit der Version 4.7.x installiert werden, und danach ein Update auf die gewünschte Version gemacht werden. … …“
Problem auch hier.
Also auf TYPO3 4.7x die T3D importiert und ein Update auf TYPO3 6.1.1 getätigt. Nun die erforderlichen Anpassungen gemacht. Die Seiten werden nun scheinbar ohne Probleme dargestellt.
Wenn nun aus TYPO3 6.1.1 ein Export der Seiten per T3D gemacht wird, dann kann eben diese T3D in einer neuen, frischen TYPO3 6.1.1 Installation problemlos importiert werden.
Laut den o.g. Bemerkungen soll das aber nicht gut möglich sein. Was funktioniert da nicht, bzw. was soll da nicht funktionieren? Habe ich da etwas noch nicht bemerkt?
LG
Sonya
Hallo Sonya
Danke für deinen Kommentar. Umso besser, wenn es jetzt funktioniert… ich habe beim Export diverse Fehlermeldungen bekommen, weshalb ich es dann mit dieser Version gelassen habe. Es kann aber sein, dass die Fehler der Export-Funktion in der Version 6.1.1 noch verbessert/korrigiert wurden, und das ganze nun funktioniert.
Liebe Grüsse
Christoph
Hallo Christoph,
ein paar Meldungen gab es schon. Es waren die üblichen im Bereich Template in etwa der Art „Datei nicht vorhanden“ u.d.gl.
In der Tat wurde im fileadmin der Ordner „Template“ und die darin enthaltenen Dateien nicht vollständig importiert. Die Dateien mussten aus der alten Installation per Hand kopiert werden. Alles Andere war wohl in Ordnung – soweit ich das einschätzen kann.
LG
Sonya
hallo Christoph
Das ist wunderbar. Habe es mal ausprobiert. Die Schriftgrösse für die Seitentitel werde ich sich er noch finden. Gesucht hab ich etwas anderes: Wie kann ich den Text im Header und Footer bearbeiten und wie bringe ich die Seitenangae links oben wieder weg?
liebe Grüsse
Markus
Hoi Markus
Freut mich, wenn du das Template brauchen kannst. Zu deinen Fragen:
Die Schriftgrösse der Seitentitel müsstest du im CSS-File suchen. Dort sind es dann die Anweisungen für h1, h2, etc.
Die Texte im Header und Footer müssen direkt in den Template Files angepasst werden. Diese müsstest du mit einem FTP Programm herunterladen. Es sind dies „startseite.html“, „folgeseite_2sp.html“ und „folgeseite_1sp.html“ im Verzeichnis /fileadmin/template/. Dort kannst du dann im Quellcode die Texte suchen und entsprechend ersetzen. Danach die Files per FTP ins gleiche Verzeichnis laden und im TYPO3 Backend den Seitencache löschen (der gelbe Blitz zuoberst rechts).
Zur Seitenangabe oben links – dies müsste im typoscript ein Tippfehler sein. Dort wo du im typoscript den Seitentitel angepasst hast steht jetzt vermutlich etwa folgendes:
page.headerData.20.wrap = (start title-tag)Dein Seitentitel(ende title-tag)
Wichtig ist, dass nach dem Seitentitel noch ein vertikaler Strich steht, also so:
page.headerData.20.wrap = (start title-tag)Dein Seitentitel|(ende title-tag)
Sorry, die Title-Tags werden mir beim Kommentar gelöscht, deshalb setze ich sie in runde Klammern, ich hoffe das ist trotzdem verständlich.
Schau mal, ob das bei dir so drin ist…
Liebe Grüsse
Christoph
Hoi Christoph
herzlichen Dank! Sieht schon viel besser aus :-).
liebe Grüsse
Markus
hoi Christoph
ich habe noch etwas weitergewerkelt. Die Bilder wechseln jeweils gut in der Grösse. Auf der Startseite habe ich einen Film und auf der Kontaktseite eine Karte. Beide sind in der nichtmobilen Version kleiner. Hast Du noch eine gute Idee?
liebe Grüsse
Markus
Hoi Markus
Da kann ich dir leider nicht so einfach weiterhelfen. Deine Frage hat in dem Sinn nicht wirklich mit dem Template zu tun, sondern mit der Responsive-Fähigkeit der Elemente, die du da einfügst (z.B. das iFrame mit dem Video). Ich würde dir empfehlen, einmal etwas zu suchen, wie diese Responsive fähig gemacht werden können – wahrscheinlich müsste da noch mit CSS oder jQuery nachgeholfen werden.
Liebe Grüsse
Christoph
Danke für das tolle Template. Ich habe allerdings ein Problem:
Ich habe das Template auf XAMPP, Typo3 V 6.1 installiert, hat auch wunderbar geklappt. Dann das ganze zu Mittwald portiert. Nach anfänglichen Schwierigkeiten ging es dann auch dort.
Das Problem ist nun, dass bei jeder Seite direkt nach dem schließenden Title-Tag der Name der jeweiligen Seite eingefügt wird, z.B. so:
Titel der SeiteZweispaltenDies führt natürlich dazu, dass auf der Seite ganz oben links der Name der Seite (über dem Hintergrund) gezeigt wird.
Wo könnte das herkommen?
Danke im voraus.
habs selber zum Laufen bekommen. Einfach im Root-Template ein paar Werte ausgeklammert.
//page.headerData.20 = TEXT
//page.headerData.20.field = title
//page.headerData.20.wrap =
Allerdings läuft RealURL nicht. Die Seiten selber sind per RealURL erreichbar. Im Menü werden sie aber noch mit der ID verlinkt. Gibt es dort Abhilfe?
Hoi Marcel
Dein Eintrag ist zwar schon lange her, aber das Problem ist mir auch gerade wieder begegnet.
Bevor man die Zeilen einfach auskommentiert, sollte man schauen, ob man die Zeile mit dem title-tag wirklich richtig geschrieben hat. Diese sieht etwa so aus:
page.headerData.20.wrap = titleResponsive TYPO3 Template sunflower|/title
(die eckigen Klammern bei den title-tags sind hier nur weggelassen, da WordPress die Tags sonst nicht ausgibt)
Wenn man den Titelnamen zwischen den Tags gemäss seinen Wünschen anpasst, darf man nicht vergessen die vertikale Linie am Schluss (|) drinzulassen. Diese ist nämlich erforderlich und wird sie auch gelöscht, kann eben das Problem mit dem doppelten Seitentitel auftreten.
Grüsse
Christoph
Danke für das tolle Template.
Ich habe allerdings ein Problem:
Wie und wo bindet man Google Analytics mit ein?
Könnt ihr mir da bitte mal helfen?
Vielen Dank
Hallo Axel
Das sollte eigentlich kein Problem sein. Man kann den Code zum Beispiel über Typoscript einbinden. Dies ist unter anderem hier beschrieben: http://jweiland.net/typo3-hosting/service/video-anleitungen/google-analytics-in-typo3-nutzen.html
Wenn du nach „typo3 google analytics einbinden“ googelst, findest du auch zahlreiche andere Lösungen dafür.
Hallo Christoph,
ich stelle grade meine Seite auf dieses tolle Template um.
Bin cms-Neuling und kenne typo3 seit mehreren Jahren vom Backend her quasi nur zur Frontend-Pflege.
Habe es schon erfolgreich installiert – es fehlt nur der Hintergrund.
Das Logo habe ich schon ausgetauscht – geht das auch mit dem Favicon? Fkt noch nicht … Ich arbeite mit Mac, darf es dann nicht das .ico-Format sein? Eigentlich wurscht, oder? Allernotfalls kann ich aber auch mit der Sonnenblume leben …
Auch muss ich noch den Tag finden, der im Header steht neben dem Logo (aber das sollte wohl möglich sein, oder?).
Sollte ich die Daten aus der Fußzeile nehmen, werde ich sie ins Impressum setzen.
Danke, LG Sina
Hallo Sina
Das Favicon kannst du einfach austauschen, ja. Das .ico-Format ist richtig, egal auf welchem Betriebssystem. Vielleicht musst du noch den Cache löschen, manchmal braucht es etwas, bis das richtig Favicon angezeigt wird.
Der Seitentitel neben dem Logo findest du direkt in den Template-Files, dort kannst du sie einfach ersetzen.
Viel Erfolg und lg
Christoph
Hallo Christoph das dachte ich mir schon mit dem Favicon…
– im Safari gehts jetzt, im Firefox nicht, ist zumindest auch kein lokales cache-Problem, ich warte mal ab … 🙂
Herzlichen Dank für den Hinfweis und überhaupt noch für das freie Template!
Hallo Christoph,
ich hatte das oben schon geschrieben, evtl hast du es ja übersehen. Gibt es bekannte Probleme mit RealURL? Bei mir sind die einzelnen Seiten wohl über die generierte URL erreichbar, jedoch werden sie nicht im Menü damit verlinkt.
Hallo Marcel
Ich hab keine Lösung dafür, deshalb hab ich nichts geschrieben. Ich hab jetzt mal als Test bei meiner Testseite realurl installiert und im ts setup die Variable config.tx_realurl_enable = 1 gesetzt (die ist in der Vorlage auf 0, hast du das geändert?).
Bei mir funktioniert die Navigation… ich denke deshalb, dass es kein Problem des Templates ist, sondern sonst irgendwo noch der Wurm drin ist. Ich würde das Problem mal unabhängig vom Template angehen und suchen, wo der Fehler liegen könnte, wenn die Navigationslinks nicht richtig geschrieben werden.
Ich hoffe das hilft dir weiter – viel Erfolg und Grüsse
Christoph
Hallo Christoph,
Habs hinbekommen. Und wer war Schuld? Natürlich ich.
Es stand am Ende der ts setup hinter config.html5boilerplate{
Leider ohne die Klammer von config.html5boilerplate{ zu schließen.
Hi@ALL!
Beim meiner ersten TYPO3-Test-Installation [Version 6.1.x] hat das mit dem Sunflower-Template nicht geklappt. Dann habe ich das alles noch einmal mit der Version 4.5.30 LTS probiert. Das hat recht gut funktioniert. Anschliessend habe ich es mit der Version 4.7.15 getestet. Auch das funzt ganz gut. Im Moment bekomme ich es nicht hin die Überschrift zu ändern. Und ich weiss auch noch nicht wo ich die E-Mail-Adresse ändern kann. Und bei mir wird das Background-Image nicht angezeigt. Ansonsten ist das ’sunflower | TYPO3 Responsive Template‘ für mich eine echte Bereicherung. Ich wusste bis vor wenigen Stunden nicht, wie man bei TYPO3 ein Template zuweist. Dank PAS Solution GmbH hat sich das heute geändert. Endlich mal jemand der klar in der Anleitung zum Template geschrieben hat wie es gemacht werden muss – Danke! Und ja, ich habe TYPO3 dreimal installiert und auch dreimal wieder gelöscht. Da gehen echt viele Stunden ins Land. Eines finde ich allerdings lustig; die PAS Solutions GmbH nutzt WordPress mit einem Template von Elegant Themes. Irgendwie paradox, oder?
Schöne Grüße aus Norddeutschland
Kellox
Hallo Kellox
Zuerst zum Paradoxum, warum wir für unsere Webseite WordPress verwenden 🙂 – wir arbeiten mit beiden CMS Systemen (TYPO3 und WordPress). Wenns ums Thema Responsive Webdesign geht, dann gibt es bei TYPO3 noch so viele Einschränkungen, dass WordPress da um einiges einfacher und praktischer ist. Vor allem die Inhaltselemente mit verschiedenen Anordungen von Bildern und Text wird in den verschiedenen Breiten noch nicht wirklich ideal dargestellt.
Zu deinen Fragen: Mit „Überschrift“ meinst du das „sunflower | Responsive TYPO3 Template“? Dieses müsste direkt in den HTML-Templates gesucht und geändert werden.
Auch bin ich mir nicht sicher, was du mit E-Mail Adresse meinst… welche Adresse willst du denn ändern?
Betreffend Background-Image müsstest du mir mal einen Link zu deiner Seite schicken, dann kann ich dir vielleicht mehr dazu sagen.
Grüsse nach Norddeutschland
Christoph
Hallo Christoph!
Vielen Dank für Deine Antwort. Das mit dem Paradoxum war eher komisch und lustig gemeint. Auch ich nutze WordPress, sowohl bei meinen eigenen Seiten, als auch für Kundenprojekte. Was mich bei WordPress nervt, ist das man nie weiß was die installierten Plugins so veranstalten. Dafür kann WordPress erst einmal natürlich nichts.Ansonsten finde ich WordPress total klasse. Ich habe damals damit angefangen, da hieß das Ding noch B2.
Mittlerweile konnte ich alle Änderungen am sunflower | Responsive TYPO3 Template ändern. Ich meinte die E-Mail-Adresse die im Kontaktformular hinterlegt werden muß. Die sollte ja individuell angepasst werden. Und das Anzeigen des Background-Images funktioniert nun auch problemlos. Alles in allem ein tolles Template-4-Free | Vielen Dank | Gute Arbeit | Weiter so:-)
Grüsse ins Land der Berge
Kellox
Versuche mich gerade an Typo3 und wollte als erstes mal dieses, im übrigen sehr schöne, Templet zum laufen bekommen.
Hab jetzt auch das Problem mit den Background, wie hattest du das gelöst?
Zusätzlich fehlen auf der Startseite die Buntons zum umschalten und die leiste mit dem kleinen Orangen Punkt unter den Bildern. Die Bilder sind da und blenden nach ner Zeit von alleine ins nächste über. Hat jemand vielleicht einen Tipp für mich?
Ebenfalls grüße aus dem hohen Norden 😉
Hallo Christoph….once again me!
Schau doch einfach mal auf meine Site » Sylt’s PC Doctor | 2013! Über einen anschliessenden Kommentar von Dir würde ich mich sehr freuen.
In diesem Sinne….viele Grüße
Kellox
Hallo Kellox
Wow, sieht schön aus, deine Seite – kurz und übersichtlich. Freut mich, dass unser Template dabei helfen konnte.
Viel Erfolg und beste Grüsse
Christoph
Hallo, Danke für dieses wunderbare Template. Trotz weitgehender Typo3-Unkenntnis ist mir der Relaunch meiner Seite http://www.noonsong.de recht gut gelungen.
2 Panik-Attacken:
1. EINMAL cooluri installiert – und aus wars mit Responsive. Gleich wieder deinstalliert, caches geleert, datenbank-compare – und es geht immer noch nicht wieder wie vor. Der flexslider ist weg und die adaptive Anpassung des Menüs auf meinem Android auch. HILFE!
2. Ich finde noch keine sinnvolle Lösung zum Abspielen von mp3 auch als playlist und in Zusammenarbeit mit DAM. Irgend welche Ideen?
Wäre dankbar um Unterstützung und Anregungen!
Besten Dank im voraus aus Berlin.
Stefan
Hab mein Problem (teilweise) gelöst: Der Slider vertrug sich nicht mit er Extension „Vibeo accessible html5 media player“. Nun muß ich nur noch eine gute Lösung für das Management der ca. 1000 mp3 files finden. Bin um jeden Vorschlag dankbar.
Herzliche Grüße in die Schweiz
Stefan
Freut mich, dass die zwei Probleme mit dem Javascript gelöst werden konnten… bezüglich MP3-Managment hab ich leider keine Erfahrungen. Ich würde die Frage aber einmal im Forum typo3.net stellen, dort gibt es sicher viel mehr Leser als auf unserem bescheidenen Blog :).
Viel Erfolg und Kompliment zur Webseite – sieht sehr schön aus.
Christoph
Hallo Stefan,
die einfachste Lösung ist, einfach mal nach MP3 & Typo3 + MP3 zu ‚googeln‘! Da kommen recht viele Einträge. Mit Sicherheit ist etwas passendes für Dich dabei. Natürlich kannst Du auch jede andere Suchmaschine benutzen (nicht jeder mag Google). Oder Du suchst im Backend Deiner TYPO3-Installation, im Erweiterungsmanager -> Erweiterungen installieren -> Erweiterungen importieren nach dem Begriff MP3 | Sound | Player | Musik | Music | Multimedia | FLV Player » da solltest Du durchaus fündig werden.
Na jut…..viele Grüße in meine Heimatstadt
Kellox
Sylt’s PC Doctor
Hi Stefan,
….und noch’n Lösungsansatz: Auf der http://www.typo3.org Website bei den ‚extensions‘ den Suchbegriff ‚MP3‘ eingeben. Der erste Eintrag lauet » Wildside Flash MP3 Player « Ist alles in allem doch ganz easy, oder? Okay, na dann….viel Erfolg.Und berichte doch mal ob Du das Problem lösen konntest.
Beste Grüße
Kellox
Hallo Christoph,
darf laut der Lizenz der Text unten im Footer (Created by PAS solutions GmbH | 2012-2013 | Basiert auf YAMB – Yet Another Mobile Boilerplate | Veröffentlicht unter der GNU GENERAL PUBLIC LICENSE) entfernt werden?
Hallo Marcel
Ich bin auch kein Rechtsanwalt, von daher weiss ich nicht, wie es rechtlich genau ausschaut. Von unserer Seite her darfst du den Footer-Text gerne entfernen. Ob damit die YAMB Lizenz verletzt würde, müsstest du selber abklären – ich denke aber du kannst ihn auch ohne Probleme irgendwo anders unterbringen, z.B. in einem Impressum oder einfach als Kommentar in den Quelltext schreiben…
Ich hoffe das hilft dir weiter.
Grüsse Christoph
Hallo Christoph,
vielen Dank für das tolle Template. Hat auf Anhieb funktioniert.
Das Mittwald Template war Frust pur für mich als Anfänger.
Nochmals herzlichen Dank
Willi
Hallo Willi
Freut mich, wenn es dir geholfen hat und alles geklappt hat – danke für’s Feeback und Grüsse
Christoph
Hi,
beim Versuch die „sunflower_typo3template.t3d“ zu importieren bekomme ich immer die Fehlermeldung „sOops, an error occurred! uid of fileusage (sys_file_reference) has to be numeric.“
Ich hab es mit der Version 6.1 probiert. Bin noch Einsteiger und wage meine ersten Versuche mit diesem tollen Template.
Vielen Dank dafür.
Grüße
Hallo Christoph,
ich arbeite die dritte Woche mit Typo. Mit Sunflower kam ich gleich gut zurecht. Konnte problemlos einen Flashfilm ,Googlemaps, Smoothgallery und einen Benutzerlogin einrichten.
Jedoch versuche ich seit 2 Tagen vergeblich Sunflower zweisprachig zu machen.
Für die Flaggen verwende ich die Erweiterung “ Language Selection “
Doch diese werden nicht fronted angezeigt. Hast du dazu evtl. einen Tip.
Für deine Bemühungen bedanke ich mich schon mal im voraus.
Herzliche Grüße Willi 🙂
Hoi Willi
Das zweisprachig machen der Seite hat eigentlich nichts mit dem Template an sich zu tun, deshalb kann ich dir da nur begrenzt helfen. Damit die Flaggen im Frontend angezeigt werden, musst du wahrscheinlich in den Template Files (startseite.html, folgeseite-1sp.html und folgeseite-2sp.html) an der gewünschten Stelle ein div mit einer ID einfügen (z.B. Sprache. Dann fügst du im root-template im typoscript etwa folgendes ein:
DIV.id.sprache = 1
DIV.id.sprache.subpartMarker = SPRACHE
Etwas weiter unten kannst du dann bei den Subparts die Flaggen wie in der Anleitung von Language Selection hinzufügen:
subparts.SPRACHE < plugin.tx_srlanguagemenu.widgets.menu
Ich hoffe das hilft dir weiter, ansonsten musst du vielleicht einmal im TYPO3 Forum nachfragen wie eine Mehrsprachigkeit eingebaut wird.
Grüsse
Christoph
Danke Christoph,
ich habe die Lösung nur im Backend gesucht. Denkfehler!
Grüsse Willi
Hallo Christoph,
ich komme mit dem Template gut zurecht. Vielen Dank dafür.
Gerne würde ich den Slider auf verschiedenen Seiten und mit unterschiedlichen Bildinhalten (Pfaden) einbinden.
Den Slider bekomme ich einfach per „Page Layout“ und „Startseite“ verfielfältigt. Jedoch immer mit den gleichen Bildern.
Jetzt würde ich gerne wissen, ob ich irgendwo einen Pfad zu (beispielsweise) „startseite_02.html, …03.html, …04.html usw.“ legen könnte? Dort habe ich dann weitere Bildstrecken gespeichert.
Vielen Dank nochmals für das tolle Template
Grüsse Konrad
Hallo Konrad
Das einfachste ist, du erstellst wie du beschrieben hast eine Kopie des Startseiten-Templates mit anderen Bildlinks (z.B. startseite_02.html benannt). Dann erstellst du auf der gewünschten Seite wo das betreffende Template eingefügt werden soll ein Erweiterungs-Template (mit dem Modul „Template“). Dort kannst du dann im Setup folgenden Code eintragen:
plugin.tx_automaketemplate_pi1 {
content = FILE
content.file = fileadmin/template/startseite_02.html
}
Das sollte dann das neue Template mit dem anderen Slider einfügen.
Ich hoffe das klappt so – viel Erfolg.
Christoph
Ja, wunderbar. Alles prima, danke!
Hallo Christoph,
was muss ich tun, um den Font zu ändern? Freunde sind so begeistert von dem Template, dass sie es nun auch haben möchten. Aber um sich mehr abzugrenzen, mit einer anderen Schriftart …
Bin in den Dateien nicht fündig geworden und wäre für Deinen Tipp dankbar!
LG Sina
Hoi Sina
Die Schriftart ist im CSS File definiert. Dieses findest du unter css/style.css. Überall wo es solche Zeilen hat wird die Schriftart definiert:
font-family:’Imprima‘, Arial, Helvetica, sans-serif;
Hier wird – falls vorhanden – zuerst Imprima verwendet, dann Arial, dann Helvetica, usw. Mit diesen Definitionen kannst du auch eine andere Schriftart reinschreiben, die Besucher müssen die Schrift einfach auf dem Computer haben, um sie auch angezeigt zu bekommen. Wenn du sicher sein willst welche das sind, google einfach mal nach websicheren fonts. Danach das File einfach per FTP auf dem Server überschreiben.
Ich hoffe das hilft dir weiter.
Lg Christoph
Super, gefunden habe ich es, vielen Dank!!!
Nun noch einbinden, ich hoffe, das klappt dann auch 🙂
LG Sina
Hallo,
ich habe ein Problem mit dem Template, wenn ich im Backend bin kann ich keine Beiträge schreiben, Ich kann nur eine neue Seite erstellen, aber keine Beiträge, Ich weiß jetzt nicht genau wie das heißt, aber mir fehlt einfach das Backend Template, wo ich bestimmen kann, wo mein Inhalt auf der Seite angezeigt wird,
kann mir da jemand helfen?
Hallo Christoph
Vielen Dank für das super Template. Echt genial. Bin Anfänger in Typo3 und habe ein kleines Problem, das ich nicht hinbringe: wenn ich eine neue Seite erstelle (und nicht eine Bestehende), wie kann ich ein HTML-Template (startseite, folgeseite-1p oder folgeseite-2p) zuweisen? Bringe das einfach nicht hin und würde es gerne verstehen (finde nichts in den Seiteneigenschaften wo ich das Layout zuweisen könnte). Wenn ich eine bestehende Page kopiere, funktioniert es tadellos und ich kann die Page bearbeiten (z.B. eine zweite Startseite wegen des Sliders).
Vielen Dank für deine Mühe und freundliche Grüsse,
Philipp
Hoi Philipp
Also eigentlich suchst du schon an der richtigen Stelle. Bei den Seiteneigenschaften sollte es einen Reiter mit dem Namen „Erscheinungsbild“ geben. Dort kannst du unter „Frontend-Layout“ das gewünschte Layout einstellen.
Ich hoffe das hilft.
Grüsse
Christoph
Vielen Dank für deine schnelle Antwort. Dort habe ich zur Auswahl: None, Zweispalten Layout, Einspalten Layout. Aber eine neue Startseite (also eine Seite mit Slider) bringe ich so nicht hin. Verstehe ich leider nicht ganz oder ich bin einfach zu blöd… Vielleicht kannst du mir da nochmals helfen?
Merci und Gruss
Philipp
Hoi Philipp
Neben den genannten Auswahlen sollte es auch eine Auswahl „Starteite“ geben. Wieso diese bei dir nicht vorhanden ist, weiss ich leider auch nicht – hast du es schon mal mit der Auswahl „None“ versucht?
Wenn das nicht klappt, könntest du auch auf der Seite wo du den Slider haben möchtest, ein Erweiterungstemplate erstellen, und beim Typoscript folgenden Code einfügen:
plugin.tx_automaketemplate_pi1 {
content = FILE
content.file = fileadmin/template/startseite.html
}
Falls es ein Slider mit anderen Bildern sein soll, kannst du auch meinen Kommentar weiter oben vom 29. November anschauen. Damit kannst du andere Bilder für unterschiedliche Slider einfügen.
Grüsse
Christoph
Hallo,
ich habe ein Problem mit dem Template, wenn ich im Backend bin kann ich keine Beiträge schreiben, Ich kann nur eine neue Seite erstellen, aber keine Beiträge, Ich weiß jetzt nicht genau wie das heißt, aber mir fehlt einfach das Backend Template, wo ich bestimmen kann, wo mein Inhalt auf der Seite angezeigt wird,
kann mir da jemand helfen?
Hoi Markus
Mit deiner Beschreibung wirst du wahrscheinlich keine nützlichen Antworten erhalten. Wenn du willst, kannst du mir einmal deine Zugangsdaten mailen (am besten via Kontaktformular auf dieser Webseite), dann schau ich mir das ganze einmal kurz an.
Grüsse
Christoph
Geiles Template. Werde ich für die Neugestaltung meiner Seite einsetzen.
Top!!!! Super !!!! Echt geil!!!! Hammer!!!! usw.
Meine Installation läuft noch unter 4.7. Und dort einwandfrei.
Hallo zusammen
Ein tolles Template, Kompliment an den Entwickler. 🙂 Nur leider funktioniert bei mir in der Smartphoneansicht das Scrollmenü nicht.
Wo liegt der Fehler? Was mache ich falsch? Aktuell sieht es so aus:
http://typo3.svebib2.myhostpoint.ch/typo3/index.php?id=2
Habe die Typo3-Version 6.1.3. Um Hilfe wäre ich dankbar.
Liebe Grüsse
Sven
Hast du mal deine ganzen JS Dateien überprüft, ob da etwas beim upload schiefgegangen ist? Der findet beim Aufrufen die Funktion anscheinend nicht.
lg
Hallo,
bei mir stoppt der Slider immer nach dem ersten Fade.
Auch in der Demo ist das der Fall,
wie kann ich das komplett durchlaufen lassen?
In der Datei http://sunflower.pas-solutions.ch/fileadmin/template/js/superfish/hoverIntent.js ist ein Schreibfehler, die ist im Download Package kleingeschrieben…
Gruß,
Florian
Hallo Florian
Danke für die Hinweise. Ich werde mir die Sachen anschauen, sobald ich dazu komme, aber im Moment läuft gerade so viel, dass es eine Zeit dauern kann. Wenn du selber was rausfindest, bin ich natürlich immer froh um ein Feedback.
Grüsse
Christoph
Hallo!
Sehr schönes Design!
Bevor ich damit herumspiele – wie kann ich denn bei diesem Layout-Template die Mehrsprachigkeit, AliasPro, etc. einbauen?
Viele Grüße
Tobias
Hoi Tobias
Solche Erweiterungen einzubauen hat nichts speziell mit dem Template zu tun und funktioniert deshalb so wie bei jedem anderen Template auch (was bedeutet, dass man dies manuell erweitern und einbauen muss).
Grüsse
Christoph
Gibt es ein allg. Interesse an einer Fluid Template Version dieses Templates?
Ich baue das gerade um und würde das ggf zur Verfügung stellen…
Hallo Flost
Danke für deinen Eintrag – falls hier Interesse bekundet wird, kann ich deine Fluid Template Version dann gerne verlinken.
Grüsse
Christoph
Guten Tag, irgendwie haben wir mit vielen Extentions Probleme mit diesem Teplate. Wir brauchen einen Lightboxpoup beim Seitenaufruf, und schon mehrere ext ausprobiert (kiwi-popup, popup-manager, magnific-popup, alle stable))) und keine hats funktioniert auch zum teil das backend abgestürzt.
Und noch ein Problem haben wir mit der installierten Kontaktform. Wir haben ständig eine Fehleranzeige auf der Seite, und beim Abschicken der Nachricht kommt die Seite mit totalen Fehlermeldeungen….(((
WAS MACHEN WIR FALSCH?
Hallo Daria
Leider kann ich nur ein paar allgemeine Kommentare zu deinem Eintrag geben… wenn Extensions nicht funktionieren, so hat das mit grösster Wahrscheinlichkeit nichts mit dem Template zu tun, sondern entweder mit anderen installierten Extensions, mit falschen oder fehlenden Serverinstellungen oder mit der verwendeten TYPO3 Version.
Grüsse
Christoph
Hallo,
vielen Dank erstmal für dieses tolle Template!
Ich habe eine Frage zum Layout, da ich die passende Stelle einfach nicht finde.
Die Navigationsleiste liegt ja im :
…
Das selbst ist etwa 20px größer (Höhe) als die Navigationsleiste. Also Höhe = Höhe Navileiste + 20px.
Wo im css kann ich diese 20px zusätzliche Höhe ändern? Ich finde das einfach nicht.
Vielen Dank.
Hallo nochmal,
den Code konnte ich gerade leider nicht angeben. Hier ein Versuch ohne die spitzen Klammern:
Die Navigationsleiste liegt ja im nav id=“topnav“ class=“clearfix“ role=“navigation“/nav:
nav id=“topnav“ class=“clearfix“ role=“navigation“
ul id=“mobileselect“ class=“sf-menu“
…
/ul
/nav
Das nav selbst ist etwa 20px größer (Höhe) als die Navigationsleiste. Also Höhe nav = Höhe Navileiste + 20px.
Wo im css kann ich diese 20px zusätzliche Höhe ändern? Ich finde das einfach nicht.
Vielen Dank.
Hallo Marco
Ich bin mir nicht ganz sicher was du meinst – du willst den Abstand oberhalb der Navigationsleiste bis zum Logo weghaben? Dann kannst du einmal versuchen, in der Datei fileadmin/template/css/style.css den folgenden CSS-Style einzufügen:
.sf-menu {
margin-top: 0px !important;
}
Wenn ich das falsch verstanden habe, kannst du mir auch einmal einen Link oder einen Screenshot deiner Seite schicken, damit ich sehe, welchen Abstand du genau meinst.
Grüsse
Christoph
Das hat mir sehr geholfen, vielen Dank.
Hallo,
ich hänge mich einfach mal an.
Das Template habe ich sogar mit 6.1.7 zum Laufen bekommen.
Aber mir fehlt unter Seiteneigenschaften – Erscheinungsbild die Auswahl für das Frontend-Layout. Die beiden Auswahlfelder für das Backend-Layout sind vorhanden.
Woran könnte das liegen, bzw. wie könnte ich das Problem lösen?
Herzlichen Dank,
Tatjana
Hallo Tatjana
Hmm, da bin ich überfragt, wieso die Auswahl bei dir einfach fehlt… ich hab mal eine Version 6.1.x von uns angeschaut, und da ist das Auswahlfeld vorhanden, sollte also nichts mit der Version zu tun haben. Weiter kann ich dir leider auch nicht helfen.
Grüsse
Christoph
Hallo Tatjana,
kannst du mir einen Tip geben, was man nach der Installation laut Anleitung für 4.x in der Version 6.1.4 noch manuell einstellen muss?
Habe zur Zeit lediglich eine Textausgabe der Seite, keine Grafik.
Gruß
Hey
erstmal Kompliment, sieht gut aus das was du da gemacht hast.
Aber schnell zu meinem Problem.
Und zwar muckt es beim Import iwo…
Hab nen nacktes Typo3 (Version 4.1.17) aufgespielt (habs lokal auf dem pc laufen, incl xampp usw) und wollte nun die t3d importieren.
Nach der Vorschau wird unten auch die importierte Seitenbaumstruktur angezeigt, klick auf Import, nix passiert, unten weiterhin zu sehen, auf der linken Seite ist nicht, cache gelöscht, aus eingeloggt, nochmal versucht, immer diesselbe Leier.
Bin was typo angeht recht neu (hab das mal vor über nem jahr genutzt, aber schon längst das meiste wieder vergessen)
vielleicht hast du aus der hüfte geschossen ne idee, woran es liegen könnte.
besten Dank
gruß
Lars
Hallo Lars
So auf die Schnelle macht mich deine TYPO3 Version etwas stutzig… 4.1.17 wär wohl etwas gar alt. Ich nehm aber an, dass es sich dabei um einen Schreibfehler handelt, und du es mit Version 4.7.17 am versuchen bist. Ich kann dir aber leider nicht sagen, wo das Problem liegen könnte – lokal hab ich es noch nie versucht, kann also nicht sagen obs damit zu tun haben könnte.
Grüsse
Christoph
jap 4.7.17 ists (brauch ich langsam ne brille?!)
folgende Fehlermeldungen hab ich vorm eigentlichem Import, also in der „Vorschauphase“:
bei Meldungen ganz oben:
MISSING FILE: 8bd3e7ca154f991e60c6b60e8ba18116
und (logisch für mich sogar)
die html seiten existieren schon (hab sie ja zuvor in den fileadminordner kopiert, wie in der Anleitung beschrieben)
danke aber schonmal für die wirklich schnelle antwort, werd mal rumstücken und iwann hauts schon hin 🙂
Hey, das Template ist wirklich genial und beinhaltet alles was man brauch. Muss bei den Lizenzen irgendwas noch beachtet werden, damit man es benutzen kann?
Wichtig wäre mir jedoch eine andere Frage. Wie stelle ich das Hintergrundbild ein (ein normales Bild), so dass dieses sich je nach Auflösung eines Bildschirms komplett darstellt.
Hallo Andy
Betreffend Lizenz musst du nur beachten, dass die YAMB Lizenz nicht verletzt wird, genaueres müsstest du auf der YAMB Seite nachlesen.
Bezüglich eines Hintergrund Bildes, welches sich der Bildschirmgrösse anpasst gibt es verschiedene Techniken. In diesem Artikel (über Google gefunden) sind verschiedene Möglichkeiten erklärt, wie man das erreichen kann: http://css-tricks.com/perfect-full-page-background-image/
Ich hoffe das hilft dir weiter.
Grüsse
Christoph
Hallo,
tolles Template, habe es auch in Typo 6.0 geschafft – uff.
Jetzt sind aber noch einige Dinge anzupassen:
1. anstelle von „sunflower | Responsive TYPO3 Template“ möchte ich einen anderen Text einfügen … Wo kann ich das machen???
2. meine eigene Fotostrecke erscheint mit dem Text: Fotos | Christoph Walter. Hier möchte ich gerne auf den „grauen Balken mit Text“ ganz verzichten. Wie geht das – am besten step-by-step.
Ich habe bisher nur mit dem Backend als Editor gearbeitet und dies ist eine erste eigene Installation – daher bitte eine Erklärung für „Super-Dummies“. Danke schon im voraus.
Sonja
Hallo Sonja
Am einfachsten ist es wohl, wenn du im Modul Dateiliste den Ordner „template“ suchst. Dort sollte es eine Datei mit dem Namen „startseite.html“ geben. Mit einem Rechtsklick auf das Icon vor der Datei kannst du im aufklappenden Menü „bearbeiten“ wählen, dann siehst du den Quellcode der Datei. Irgendwo um Zeile 60 findest du dann den Titel „sunflower | Responsive TYPO3 Template“. Diesen kannst du einfach mit deinem ersetzen. Ein paar Zeilen weiter unten findest du noch drei Zeilen mit dem Text „Fotos | Christoph Walter“. Diese kannst du (inklusive den p-Tags, welche den Text einschliessen) entfernen, dann sind die Fotobeschriftungen ebenfalls weg.
Dann einfach noch zuoberst das ganze abspeichern und rechts oben beim gelben Blitz-Icon alle Caches löschen, dann sollten deine gewünschten Änderungen gemacht sein.
Grüsse
Christoph
Hallo Christoph,
vielen Dank für die ausführliche Anleitung – es hat funktioniert.
Hallo Sonja,
bin dabei das Template in 6.1.4 ein zu spielen. Anleitung von dieser Seite wurde befolgt, leider kann die Seite noch nicht dargestellt werden. Welche Änderungen musstest du bei 6.0 manuell durchführen, damit die Seite läuft?
Über eine Antwort würde ich mich herzlichst freuen.
Gruß
Olli
Hallo Olli,
habe einfach das t3d-File importiert. Dann passierte zuerst gar nichts. Am folgenden Tag war alles (wie von Zauberhand) da – keine Ahnung warum…
Leider kann ich Dir nicht mehr dazu sagen.
Liebe Grüße und viel Erfolg
Sonja
Hallo Sonja,
danke für die Antwort. Hatte in einem der vielen Scripte Syntax Fehler gefunden. Dann funzte das aber zum Glück auch. Ist wohl beim importieren etwas schief gelaufen.
Beste Grüße
Olli
Grüezi,
bin auch begeistert von eurem Template. An manchen Stellen etwas zeitaufwendig, lerne aber auch dabei. Hinter eines bin ich allerdings nicht gekommen, wie kann ich ein Breadcrumb- und ein Footer-Menü einbauen? Habs mit Sie befinden sich hier: und ähnlichen Varianten probiert, auch im root-template alle Varianten durchgespielt. Spricht nichts an. Habt Ihr einen Ansatz? Vielen Dank im voraus
Hallo
Ein Breadcrumb- oder Footer Menü ist so im Template nicht vorgesehen, und müsste deshalb manuell eingebaut werden. Da solche Menüs nichts konkret mit dem Template zu tun haben, würde ich einfach einmal danach googeln… (z.B. http://www.brainworxx.de/brainlife/2012/01/11/typo3-breadcrump-menu-erstellen/).
Grüsse Christoph
Vielen Dank für das sehr schicke Template!
Ich bin dabei es anzupassen bzw. zu erweitern, komme aber an 2 Punkte nicht weiter:
1. ich möchte auf bestimmten Seiten ein weiteres Menü (linke Spalte) einrichten mit Unterseiten. ich habe im typoscript ein Menü eingefügt, allerdings übernimmt er die Formatierung des Navigationsmenüs.
Gibt es da vielleicht eine gute Anleitung wie ich das ganze richtig einfügen muss?
2. ich möchte gerne eine weitere Vorlage einfügen (zusätzlich zu den vorlagen „Startseite“ „1 Spalte“ „2 Spalten“).
ich habe hierfür die Datei angelegt und im typoscript die Zeilen
[globalVar = TSFE:page|layout = 3]
plugin.tx_automaketemplate_pi1 {
content.file = fileadmin/template/standard.html
}
eingefügt.
allerdings wird diese nicht geladen.
was muss ich denn noch ändern?
Danke und Grüße
Hallo pmax
Zu Punkt 1: Das ist wohl ein CSS-Problem. Du müsstest dem neuen Menü eine eigene ID oder Klasse geben und dieses per CSS entsprechend stylen. Dies im Detail zu erklären sprengt aber meine Möglichkeiten hier.
Zu Punkt 2: Das sollte mit deinem Code eigentlich schon klappen. Um das Template zu Beschriften kannst du unter den Seiteneigenschaften der root-Seite unter „Ressourcen“ noch den TS-Config Code wie folgt ergänzen (Nummer 3, welche bei dir neu dazukommt):
TCEFORM.pages.layout {
altLabels {
0 = Einspalten Layout
1 = Startseite
2 = Zweispalten Layout
3 = Standard
}
removeItems =
}
Wenns immer noch nicht klappt würde ich einmal versuchen den Cache zu löschen (Gelber Blitz rechts oben und dann „alle Caches löschen“).
Ich hoffe das hilft weiter.
Grüsse Christoph
Hallo Christoph,
vielen Dank, das hat soweit geklappt!
Auch das Menü habe ich hinbekommen.
Zwei Fragen habe ich noch:
1. Das ganze ist ja ein responsive Design, d.h. bei schmalem Fenster (wie z.B. auf dem Smartphone) ändert sich das Layout.
Ich habe neue Menüpunkte hinzugefügt in der Menüleiste, dadurch ist das Gesamtbild bei schmaleren Fenstern unstimmig. Auch andere Bilder verschieben das Layout auf Tablet und Smartphone.
Ich möchte nun erst einmal die Seite für PC optimieren und mich danach an das Layout für Tablet und Smartphone machen.
Gibt es eine Möglichkeit das responsive Design zu deaktivieren, um dann später im Hintergrund daran zu arbeiten und es danach wieder zu aktivieren?
2. Ich komme mit dem formhandler nicht ganz klar. Ich möchte ein weiteres Feld einfügen. Mache ich das nur im html file?
Vielen Dank und Grüße
Hallo pmax
1. Das ist nicht so optimal. Du kannst zwar mit CSS das Responsive Design deaktivieren, aber dann kannst du auch nicht mehr im Hintergrund daran arbeiten, weil du die Änderungen dann nicht kontrollieren kannst.
2. Ja, die Änderungen sind alle im html-File „template_kontaktformular.html“. Dort musst du an zwei Stellen das neue Feld einfügen. Einmal oben zwischen den form-Tags und einmal unten wo die Daten für das E-Mail definiert werden.
Grüsse
Christoph
Hallo Christoph,
meine Homepage mit Eurem Template wächst und gedeiht und alle, denen ich sie bisher gezeigt habe, sind begeistert.
Ich benötige jetzt aber einen „Super-Ausdruck“ einiger noch nicht veröffentlichter Seiten. Leider erscheinen im Ausdruck immer die links (index.php?id=…) Wie kann ich das verhindern?
Vielen Dank schon jetzt für den Support.
Liebe Grüße
Sonja
Hallo Christoph,
bin auf folgendes gestoßen:
im style.css steht in Zeile 399:
a[href]:after { content: “ (“ attr(href) „)“; }
Ich habe es ersetzt durch:
a[href]:after { content: “ (“ „)“; }
und nun werden keinerlei Linkinformationen mehr ausgedruckt.
Beste Grüße
Sonja
Hoi Sonja
Perfekt – Vielen Dank für die Info.
Grüsse
Christoph
Hi Christoph,
auch von mir vielen Dank für das Template, das so ziemlich genau dem entspricht, was ich gesucht habe! „Leider“ tun sich mir einige Fragen auf, die ich nach jahrelanger Typo3-Abstinenz nicht allein beantworten konnte:
* Zum Einen wäre da die Frage, wie genau ich die Slider-Bilder anpassen/ austauchen kann und natürlich wie ich dann auch die Hinweise „Fotos | Christoph Walter“ wegbekomme.
* Zum Anderen ist meine Seite erreichbar unter domain.de/test. Klicke ich jedoch auf das Logo oben rechts, lande ich stets bei domain.de – obwohl ich m.E. überall die richtige BaseURL eingetragen habe!? Hast du da noch eine Idee, wo das evtl vergessen wurde oder wo das Problem liegt?
Danke!
Hallo Markus
Zur ersten Frage: Die Angaben zum Slider findest du in der Template-Datei „startseite.html“. Dort sind sowohl die Sliderbilder definiert (wenn du sie vom Namen her gleich lässt, kannst du einfach die JPG’s im Ordner „images“ austauschen, ansonsten kannst du auch neue oder zusätzliche Bilder im Quelltext der startseite.html einfügen). Auch den Foto-Hinweis findest du dort, um ihn zu entfernen.
Zur zweiten Frage: Wenn du im typoscript die Base URL richtig setzt (config.baseURL = http://sunflower.pas-solutions.ch/), sollte es eigentlich schon klappen. Falls nicht, müsstest du wahrscheinlich den Link in den drei Template-Dateien (startseite.html, folgeseite-1sp.html und folgeseite-2sp.html fix setzen. Statt /index.php schreibst dort einfach http://domain.de/test
Ich hoffe das hilft dir weiter.
Grüsse
Christoph
Danke, Christoph, soweit, so gut – das klappte mittlerweile alles. Auch die SwitchWidth wurde angepasst, aber… s. neue Nachricht :-/
Gibt es irgendeine Lightbox-Extension, die mit dem responsiven Design arbeitet? Sobald ich Perfect Lightbox oder auch KJ: Imagelightbox installiere und im Template einbinde, wird die Menüleiste nicht mehr umgeschaltet :-/
Ich hab mittlerweile perfect lightbox, kj: image lightbox sowie aus mittenwalders blog die lösung „lightbox ohne extension“ probiert. das ergebnis ist leider(!) immer dasselbe: sobald ich diese extensions ins template einbinde, funktioniert die umschaltung auf das dropdown-menü nicht mehr
Hallo Markus
Ich kann dir hier ohne das selber mal ausgiebig zu testen keine hilfreiche Antwort geben. Das Problem ist sicher, dass die jQuery Versionen sich in die Quere kommen. Sobald ich einmal dazu komme, werde ich einmal schauen, ob ich eine Lösung finde.
Grüsse
Christoph
Hallo Christoph,
Vielen Dank fürs Template, gefällt mir gut!
Hast du jetzt einen Lösung für dein Template mit Lightbox gefunden?
Grüsse
Ronald
Gelöst:
Hinter „“ folgendes zufügen:
“ var $jq = jQuery.noConflict(); “
Und dann „$“ ändern in „$jq“ bei:
// Fireup the plugins
$jq(document).ready(function(){
// initialise menu
jQuery(‚ul.sf-menu‘).superfish();
// initialise slideshow
$jq(‚.flexslider‘).flexslider();
//mobile select menu
$jq(‚#mobileselect‘).mobileMenu({
switchWidth: 480, // at what size to begin showing the select box
indentString: ‚ ‚ // how to indent the menu items in select box
});
});
Grüsse
Ronald
Hinter „[script src=“superfish/jquery.js“][/script]“ folgendes zufügen:
„[script type=’text/javascript‘] var $jq = jQuery.noConflict(); [/script]“
[=
Hallo,
nachdem das Template nun unter Typo3 6.1.4 läuft, versuche ich gerade das Menü zu erweitern. Ich benötige bei dem Menü eine dritte und vierte Ebene.
Kann mir jemand einen Rat geben?
Danke
Und was ist mit meinem Menü?
Eigentlich sollten die Ebenen angezeigt werden, wenn path nicht 1 sonder 3 oder 4 angegeben wurde, oder? Funzt aber nicht.
Bitte um Mithilfe.
Danke
Hallo Olli
Das Thema mit dem erweiterten Menü hat nicht wirklich etwas mit dem Template zu tun, deshalb kann ich hier auch nicht viel weiterhelfen. Neben dem passenden Typoscript-Code braucht es sicher auch noch den passenden CSS-Code um die weiteren Menü-Ebenen korrekt anzuzeigen.
Ich würde dir sonst raten, einmal in einem TYPO3 Forum um Hilfe zu fragen (z.B. http://www.typo3.net).
Grüsse
Christoph
Guten Tag,
auf einmal ist der schöne Flexslider verschwunden. Ich nuzte es sowohl als es schon im Template war ,als auch als Inhatselement.
Das einzige was ich neues gemacht habe, war, dass ich zu statischen Templates die „form“ hnizugefügt hatte.
Allerdings kann ich jetzt bei TS keine einzige Zeile für Flexslider finden.. vielleicht habe ich es aus Versehen gelöscht.
Würden Sie mir vielleicht die fehlenden Zeilen hier wiedergegeben?
Sonst weiß ich nicht woran es noch liegen könnte…
Danke im Voraus
Hallo Daria
Der Slider ist im HTML Template verankert, deshalb kannst du im TS auch keinen Code dafür gelöscht haben. Ich vermute eher, dass es sich um einen jQuery Konflikt handelt. Ich würde zuerst einmal versuchen, vorübergehend die statischen Templates zu löschen und zu schauen, ob der Slider dadurch wieder sichtbar wird (immer den Cache löschen dazwischen). Falls ja, kannst du so herausfinden, welche Erweiterung hier Probleme machen könnte.
Falls das nicht klappt, kannst du mir auch einmal den Zugang zum TYPO3 per Mail schicken, dann schau ich mal ob ich den Fehler finde.
Grüsse
Christoph
Hallo Daria,
ist der Flexslider wieder da? Bei mir ist er von jetzt auf gleich auch verschwunden, bzw. ich bin froh, wenn ich noch ein Bild angezeigt bekomme. Was kann man machen?
gruß und Danke
Hallo!
Ich habe genau das gleiche Problem seit ein paar Tagen und weiß nicht, wo ich noch suchen soll. Ich habe RealURL eingerichtet, davor IndexSearch. Allerdings lief er trotzdem noch bis zum Umzug der Seite – oder nicht? Nur mittels Cache?. Erst in der neuen Domain ist mir aufgefallen, dass der Slider nur noch das 1. Bild ausspuckt (die alte Seite ist aber auf dem Testserver noch aktiv und dort geht es jetzt auch nicht mehr). Updates beim Provider kann ich ausschließen, den habe ich schon kontaktiert und er sucht auch…. Die Suchform hatte ich rausgeschmissen, plugin deaktiviert, auch RealUrl wieder deaktiviert – aber nix geht. Bin ratlos. Hat einer eine Idee?
Viele Grüße
Sabine
Hallo Sabine
Hast du einen Link zu deiner Seite? Vom Lesen deiner Beschreibung weiss ich nicht, wo das Problem liegen könnte.
Grüsse
Christoph
Sorry, habe jetzt erst gemerkt, dass ich hier falsch gepostet habe. Habe dieses Problem mit dem Sunflower_2. Hier meine Seite: http://www.eyeland.webseiten.cc. Typo3 Version ist 6.2.4. Auch ist mir aufgefallen, dass das Mobilemenü nicht funktioniert, respektive es stellt sich nicht mehr auf die einfache Version um. Ich sende dir gerne einen Admin-Zugang.
Vielen Dank schon mal vorab.
Viele Grüße
Sabine
Hallo Christoph,
super toll! Einfach das Template integriert und schon hat man eine responsive Webseite! <3
Würde gerne wissen, wie ich die Hintergrundfarbe ändern kann? Also nicht vom content, sondern von hintendran, außerhalb der Umrahmung. Hoffe du verstehst was ich meine 😀
Vielen Dank für diese einfache Erklärung auf dieser Seite hier, sowas braucht die Welt!
Gruß
okay. hab jetzt ein farbiges Bild hochgeladen.
Mein Fehler war, dass der Images gar nicht hochgeladen war 😐
Aber jetzt funktioniert alles super auch dank deinen guten Erklärungen hier!
Hallo Leon
Freut mich, dass es geklappt hat. Alternativ könntest du in der CSS-Datei (style.css) auch folgende Zeilen Code austauschen, dann brauchst du nicht extra noch ein Hintergrundbild laden:
body {
color: #444;
font-family: ‚Imprima‘, Arial, Helvetica, sans-serif;
font-size: 1em;
line-height: normal;
background-image: url(../images/background.jpg);
background-repeat: repeat;
}
ersetzen mit
body {
color: #444;
font-family: ‚Imprima‘, Arial, Helvetica, sans-serif;
font-size: 1em;
line-height: normal;
background-repeat: repeat;
background-image: none;
background-color: #000; /*gewünschte Farbe eintragen*/
}
Grüsse
Christoph
Hallo,
erst mal VIELEN DANK für das schöne Template.
Habe es zuerst mit der 6.2.x Version probiert, aber das klappte nicht (siehe dort).
Nun ging ich über die 4.7.x Version und habe dann auf 6.1.9 upgedated. Funktioniert wunderbar bis:
Die Unterseiten „Unterseite 1 bis Unterseite 3“ liefern nur eine leere (weiße) Seite. Grade so, als ob für die Unterseite kein Template existieren würde.
Auch wenn ich unter einem anderen Menupunkt eine neue Seite anlege, wird diese nicht dargestellt.
Hab jetzt ne ganze Zeit lang den Fehler gesucht und muss nun passen.
Woran kann das liegen?
Lieben Gruß
Bernd
Jetzt hab ich den Fehler trotzdem noch gefunden.
Im Template stand die Zeile:
fileadmin/template/folgeseite-1sp_01.html
nach Korrektur auf
fileadmin/template/folgeseite-1sp.html
funktioniert es jetzt wunderbar 🙂
DANKE!
Hi Christoph,
vielen Dank für deine Arbeit und Mühe, das Template sieht super aus.
Leider komm ich bei der Installation noch nicht ganz ans Ziel. Mit Punkt 6 tu ich mich noch ein wenig schwer:
„(im Template der Seite rootlevel unter includes noch die “Example Configuration (formhandler)” auswählen)“
Wo finde ich die includes ? Im Backend unter Template – rootlevel und dann „Vollständigen Template-Datensatz bearbeiten“ finde ich nichts dergleichen.
„Ausserdem muss auf der Seite “Kontakt” im Inhaltselement des Formulars noch die Empfängeradresse geändert werden, an welche das ausgefüllte Formular versendet werden soll.“
Wo finde ich das Inhaltselement ? Unter Template ?
Ich nutze Typo3 6.1.7
Danke
und beste Grüsse
Tim
Hallo Tim
Wenn du in der linken Spalte das Modul „template“ auswählst und dann im Seitenbaum die Seite „rootlevel“ anklickst, kannst du im Hauptfenster zuoberst „Info/Bearbeiten“ anwählen. Dann unten „Vollständigen Template-Datensatz bearbeiten“ wählen – so gelangst du zum Template der Seite. Dort gibts oben einen Reiter „Enthält“. Unter „verfügbare Objekte“ sollte du dann die Example Configuration finden.
Das Inhaltselement für das Kontaktformular solltest du (zuerst das Modul „Seite auswählen“) auf der Seite Kontakt in der rechten Spalte finden.
Grüsse
Christoph
Hat geklappt 🙂 danke !!!
Hallo Christoph,
danke erstmal für Deine Arbeit. Ich habe schon das Template in der Version 4.7 erfolgreich getestet. Leider verursacht die Version 6.2 auch bei mir Probleme, u.a. weil automaketemplate in der Version 0.2.0 im TER nicht mehr verfügbar ist. Gibt es Quellen, wo man sowas noch beziehen kann?
Viele Grüße,
Ewald
Hallo Ewald
Also unter dem folgenden Link solltest du die Version 0.2.0 herunterladen können (zumindest steht dort 0.2.0 als aktuelle Version): http://typo3.org/extensions/repository/view/automaketemplate
Grüsse Christoph
Hallo,
super Template und funktioniert unter Typo3 4.x auch.
Habe mir nun oben genannten Download geholt und wollte das ganze unter einem Typo3 6.2 integrieren.
Leider fehlt mir irgendwie die T3D-Datei ?
Gruß Detlef
Hallo Detlef
Ich bin mir nicht ganz sicher von welcher Version du jetzt sprichst. Auf dieser Seite hier ist das Template „sunflower“ für die Versionen kleiner als 6.2. In diesem ZIP File auf dieser Seite ist auch die t3d Datei enthalten.
Für die Version 6.2 ist das Template „sunflower 2“ gedacht – dieses findest du auf dieser Seite: sunflower 2
Dort ist die t3d Datei dann direkt in den Dateien der Distribution enthalten (im Ordner „Initialisation“), weil diese automatisch über den Extensionsmanager installiert werden kann.
Grüsse Christoph
Hallo Christian,
danke für die schnelle Antwort. Das wäre dann geklärt.
Ich ging davon aus, dass die T3D-Datei für das Sunflower2-Template auch benötigt wird.
Aber wie Du schreibst wird ja dann bei der Installation über den Extensionsmanager die data.t3d eingebunden.
Danke nochmal.
MfG Detlef
Danke Christoph, dank deiner Erläuterungen hab ichs hinbekommen. Jetzt arbeite ich noch am Feinschliff 🙂
Hi Christoph,
ich würde gern eine Sicherheitsabfrage als SpamSchutz in das Kontaktformular integrieren (ähnlich wie hier auf der Seite). Hast du hier Erfahrungswerte wie umfangreich sich das gestalten würde ?
Gruss
Tim
Hallo Tim
Mit diesem Formular habe ich noch keine Erfahrungen mit Captcha oder ähnlichem, ich würde dir raten, hier einmal in einigen TYPO3 Foren zu suchen.
Grüsse
Christoph
Hallo,
ich habe ein kleines Problem mit dem Template. Die Installation hat bei mir beim ersten mal hervoragend geklappt. Jedoch habe ich mir dann jedoch ein paar Anpassungen zerschossen. Beim Versuch das Template erneut zu installieren, scheitere ich nun jedoch jedes mal. Irgendwie wird die T3d Datei nicht mehr hochgeladen. Alles nach Anleitung und eigentlich auch genauso wie bei der Erstinstallation gemacht. (Nutze MAMP zur lokalen Entwicklung). Eine Idee woran das liegen könnte?
Hallo Björn
Da kann es viele Ursachen geben, wenn das Template schon einmal installiert wurde. Meist sind es schon installierte Elemente, welche dann Probleme machen. Ich würde dir empfehlen, nochmals eine neue Installation zu erstellen, dann hast du sicher am wenigsten Probleme. Und vor der ersten Installation des Templates am besten ein Backup machen, dann kannst du einfach zu der Version zurückkehren.
Grüsse
Christoph
Hallo Christoph,
danke für die schnelle Antwort. Ich habe bereits alles mögliche versucht. Sprich neue Installation erstellt, alles von Grund auf neu aufgesetzt. Sogar MAMP. Meiner Meinung nach, gibt es keine übrig gebliebenen Dateien, die irgendwie Einfluss haben könnten. Jedoch will es einfach nicht klappen. Jeder Versuch das Template zu laden scheitert. Ich bekomme zwar den Typo3 Seitenbaum etc. danach angezeigt, jedoch nimmt er das Template nicht an. Ich habe also eine Seite ohne Responsive Layout.
Gruß
Björn
Hallo Christoph,
jetz verzweifel ich und muss dir doch schreiben.
Erstmal danke für das super Template.Die Installataion hat auf 6.1 sehr gut funktioniert.
Jetz mein Problem nachdem ich die BaseUrl geändert habe wird das css nicht mehr geladen.
Hab schon alles gelesen aber leider war nichts dabei was mir hilft.
Grüsse aus der Nachbarschaft
Hallo Stefan
Schick mir doch kurz einen Link, wo ich die Webseite anschauen kann – vielleicht kann ich dir dann weiterhelfen.
Grüsse
Christoph
Sorry ganz vergessen.
http://Freestyledrummers.com/typo3
Kann es sein, dass du in der Base-URL „Typo3“ statt „typo3“ geschrieben hast? Versuchs mal in Kleinschreibung und dann den TYPO3 Cache zu löschen.
Grüsse
Christoph
immer solche kleinigkeiten …… DANKE DANKE DANKE
Hallo,
muss die typo3 instalation komplett leer sein oder kann diese auch auf einer bestehenden instalation 6.2. mit mehreren bestehende Seiten installieret werden mit einer Domain Record / Multi Domain?
Gruß Michael
Hallo Michael
Da bin ich überfragt, weil ich es noch nie getestet habe. Falls du es dennoch tust, unbedingt ein Backup machen vorher, falls es nicht klappt.
Grüsse Christoph
Hallo Christoph,
funktioniert auch bei mehreren Instalationen wunderbar.
Gruß Michael
Freut mich – danke für’s Feedback.
Hallo Christoph,
ich hab Sunflower erfolgreich installiert und mir wird auch alles angezeigt, wie beschrieben und auch das was andere bemängeln tritt bei mit nicht auf. Alerdings wird die Seite mir ohne Design angezeigt. Die komplette Seite ist reiner Text 🙁 Ich bin komplett neu bei Typo3 und hatte mich total über das Sunflower gefreut. Vielleicht könntest du mir helfen?
Lieben Dank Virginia
Tolles Template, danke Ich hab’s mit 6.2.12 an den Start gebracht. Jetzt hab ich leider ein Problem bei der Ausgabe an den Browser: der jeweilige Seitentitel wird auf jeder Seite vor der Ausgabe des eigentlichen Contents angezeigt. Ich war schon in den html-Dateien auf Spurensuche aber ohne Erfolg. Nur, dass das irgendwie in Zeile 41 der Html-Dateien passiert.
http://beta.ecostep-wein.de
Hallo Jürgen
Ich vermute, es liegt an einem fehlenden Zeichen im typoscript. Dort wo du den Seitentitel geändert hast, hast du ja zwischen die title-tags den Seitennamen geschrieben. Vor dem schliessenden title-tag braucht es dann noch eine vertikale Linie, welche beim ändern häufig vergessen wird (|). Falls du mit dieser Erklärung nicht weiterkommst, schick mir doch per Mail einmal deinen typoscript-Code, dann kann ich dir schreiben wie es richtig heissen müsste.
Grüsse
Christoph
Jaa, es lag am fehlenden | !!!!
Jetzt ist super. Kompliment nochmal an deine Arbeit.
jürgen
Sehr schönes Template, ich habe nur eine Frage – da ich im CSS in Superfish.css die Farben der Navigationsleiste ändere – ändert sich bei mir leider nur die Menüs und der weiterführende nicht aktive Balken re und links bleibt in der alten Farbe obwohl ich eigentlich die Grafik geändert habe.
Danke für die Hilfe !
Danke für das super Template. Ich habe die 4.7 Version installiert, alles verlief problemlos und das Layout kann ich auch auf meine Wünsche anpassen. Eine Frage habe ich doch: Ich möchte nicht, dass die Bilder 100% der Spaltenbreite ausfüllen. Ich habe schon einiges versucht, aber es geht nicht. Was und wo muss ich ändern, dass ich die Bilder im Backend (Bildeinstellungen) auf z.B. 300px Breite beschränken kann und dann im Frontend auch dementsprechend angezeigt wird und mit Mausklick (lightbox und Co.) in gross darstellen kann.
Danke für die Hilfe.
Gruss
Rolf
Hallo Rolf
Da kann ich dir leider auch nicht weiterhelfen, ich glaube auch nicht, dass dieses Problem direkt etwas mit dem Template zu tun hat, sondern mit der Konfiguration der Inhaltselemente. Ich habe damit leider selber wenig Erfahrungen…
Grüsse
Christoph
Hallo Christoph
… du hast mir doch weitergeholfen …
Das Template ist in der Tat in Ordnung. ImagaMagick ist nicht vorhanden. Nach der Installation der Extension „jb_gd_resize“ werden die Bilder nun richtig dargestellt. Und nach einigen Versuchen mit den Einstellungen der Konstanten der „perfectlightbox“ arbeitet diese nun auch mit dem „Flexslider“ zusammen wunderbar.
Besten Dank und Gruss
Rolf
Hallo!
Sieht schön aus das Template, aber die Installation unter 6.2.15 scheint nicht so recht zu klappen…
Erst kommt im Extensionmanager die Meldung, dass das erst mit der Version 7 kompatibel wäre und auch automaker nur in der Version kompatibel ist und dann bricht die Installation mit einem internen Serverfehler ab.
Könne es mal wieder an Strato.de liegen?
Bitte um einen Rat, bevor ich noch mehr Zeit vernichte…
Vielen Dank!
Ich habe es geschafft!
Sieht gut aus!
Danke!!!!
Die Seite http://sunflower.pas-solutions.ch/ funktioniert nicht!
Danke für die Info – ich habe den Link entsprechend korrigiert.